워드프레스는 개발 능력이 없어도 테마를 손쉽게 수정할 수 있는 “사용자 정의”기능이 있다. (물론 테마에서 지원을 해줘야 작동한다)
잘 사용하면 굉장히 편리한 기능이지만 특정 상황에 따라 기능을 숨기거나 제거해야 할 경우가 있다.
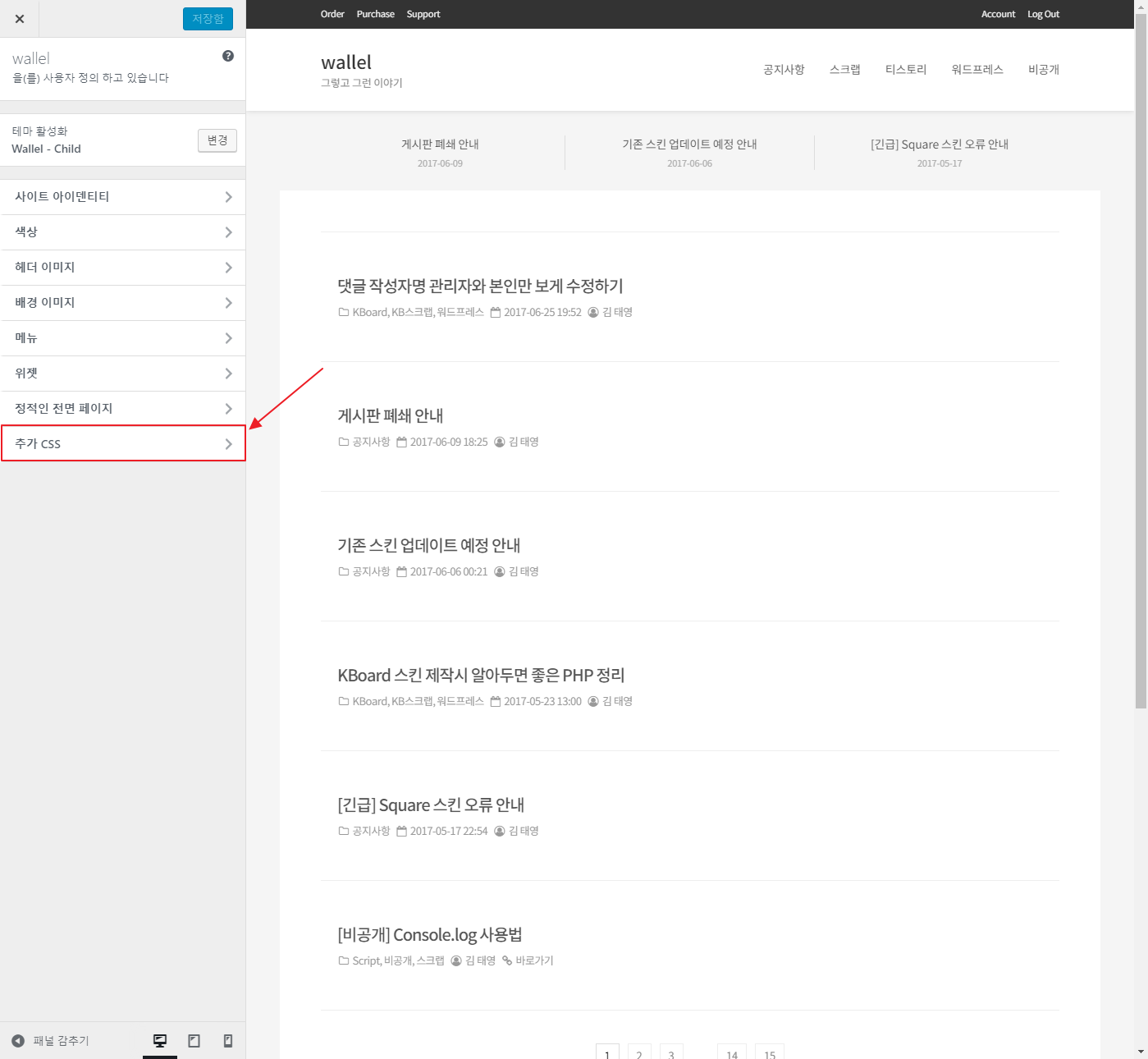
여러 기능 중에 이 글에선 “추가 CSS” 입력 영역을 제거 해보겠다.

functions.php 편집
사용중인 테마의 functions.php 파일을 편집기로 열어 다음 코드만 추가하면 된다.
function prefix_remove_css_section( $wp_customize ) {
$wp_customize->remove_section( 'custom_css' );
}
add_action( 'customize_register', 'prefix_remove_css_section', 15 );
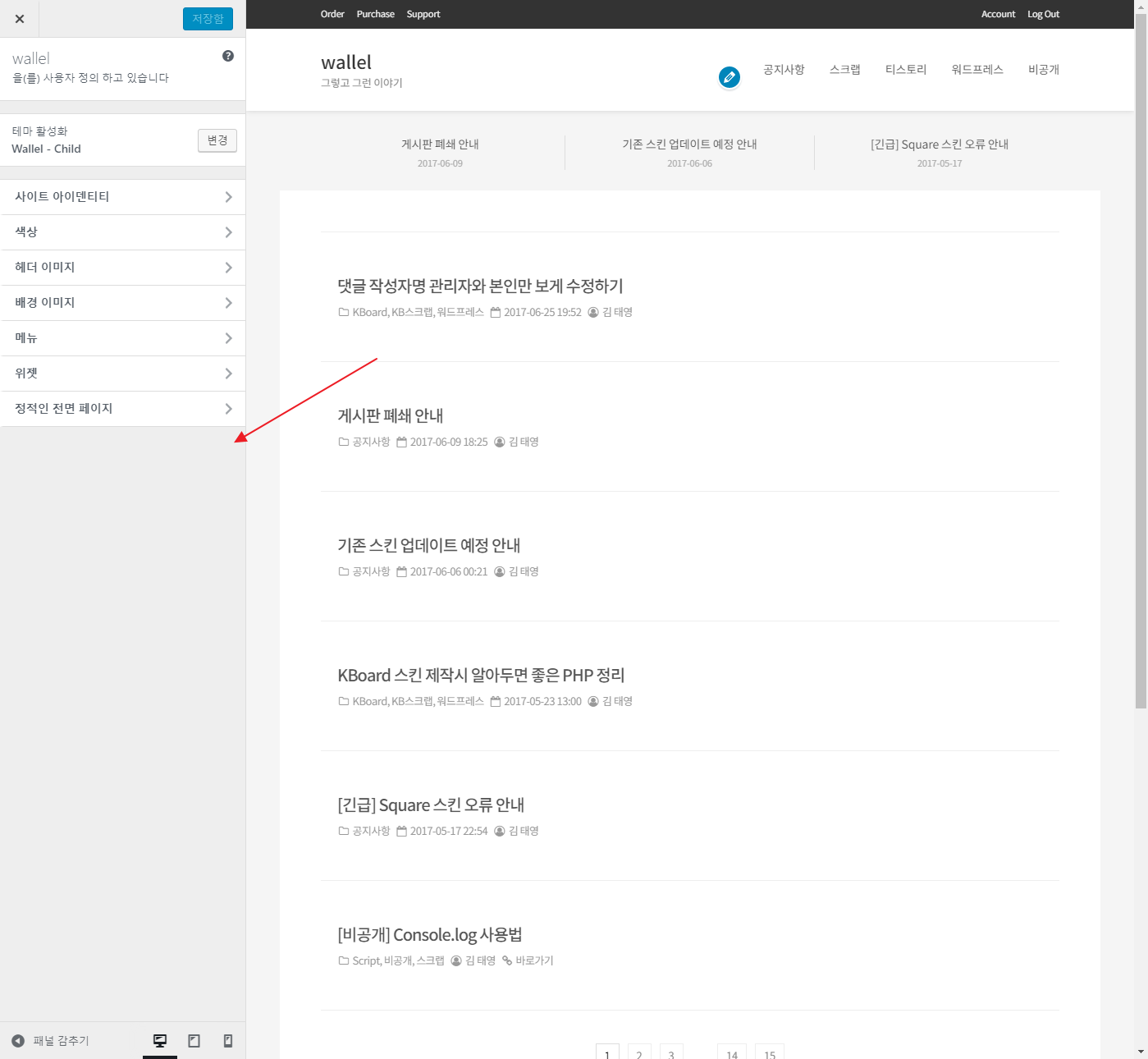
손쉽게 사라진다.
추가로 다른 영역을 제거하고 싶다면 WordPress Codex의 Class Reference/WP Customize Manager/remove section 글을 확인하자.
참고 사이트
https://robincornett.com/additional-css-wordpress-customizer/