간단하게 폰트처럼 사용할 수 있는 아이콘 폰트를 찾다 보면 FontAwesome, Material Icons 등 다양한 아이콘 폰트가 있다.
사용하기 편리하고 다양한 아이콘을 제공해서 너무 좋으나 사용하지 않는 아이콘을 불러와 무겁거나
내가 원하는 몇몇 아이콘을 지원하지 않아 조금 아쉽게 느껴질 때가 있다.
IcoMoon을 사용하면 이런 아쉬움을 조금이나마 달랠 수 있다.
프로젝트 생성

IcoMoon 사이트에 접속해 회원가입(또는 로그인)하고 [ IcoMoon App ] 버튼을 눌러 새 프로젝트를 생성해 준다.

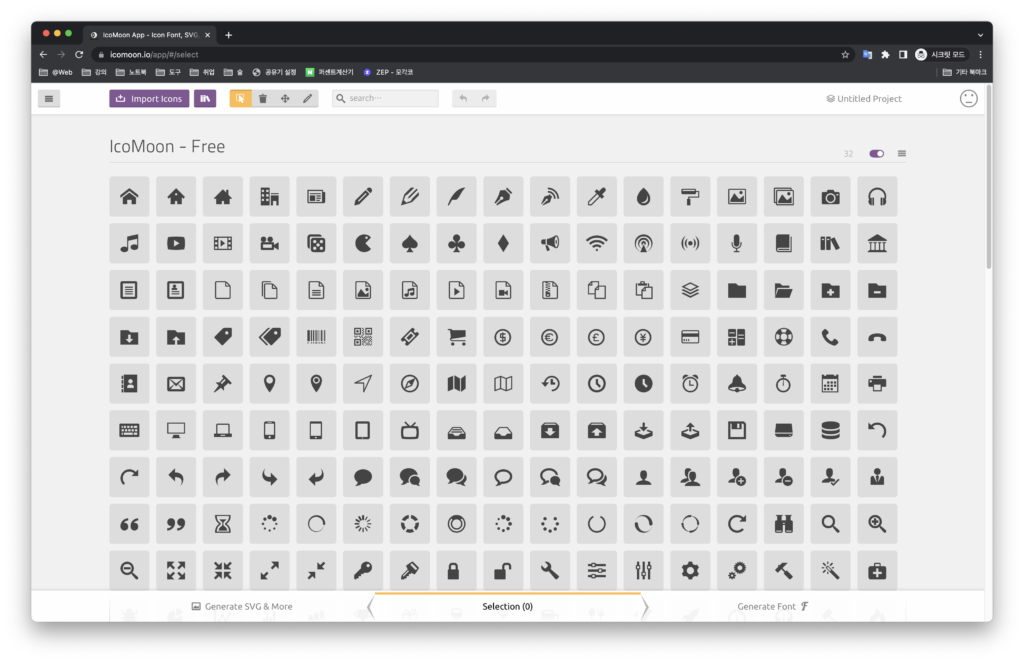
IcoMoon에서 무료로 제공해 주는 아이콘을 프로젝트에 추가할 수 있고 내가 만든 SVG 아이콘을 Import 할 수도 있다.
물론 SVG 파일을 제공해 주는 Font Awesome, Material Icons 아이콘도 불러와 추가할 수 있다.
아이콘 추가

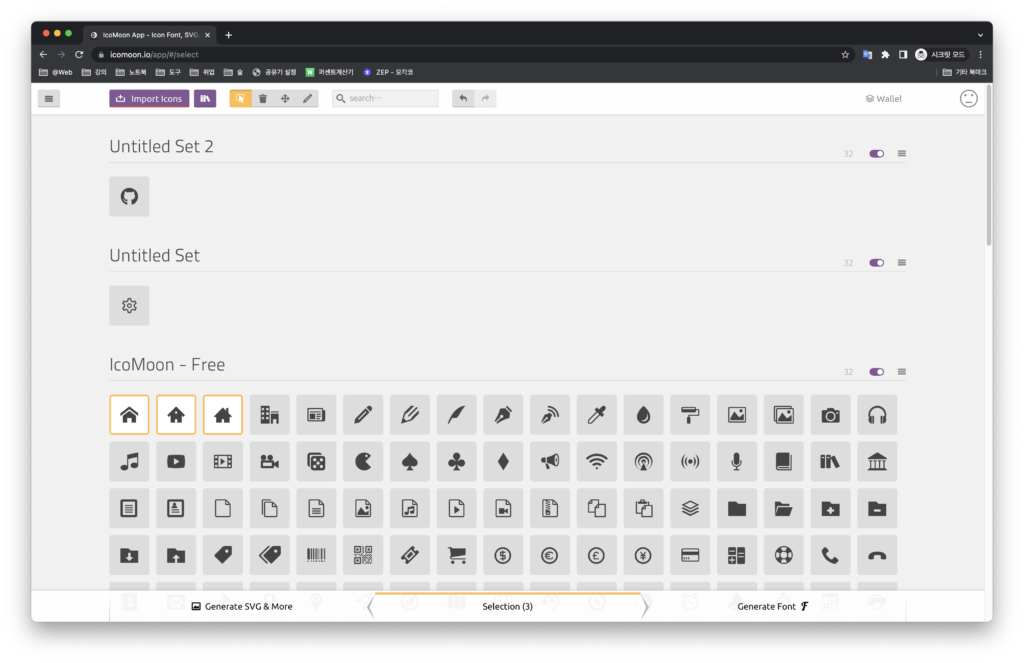
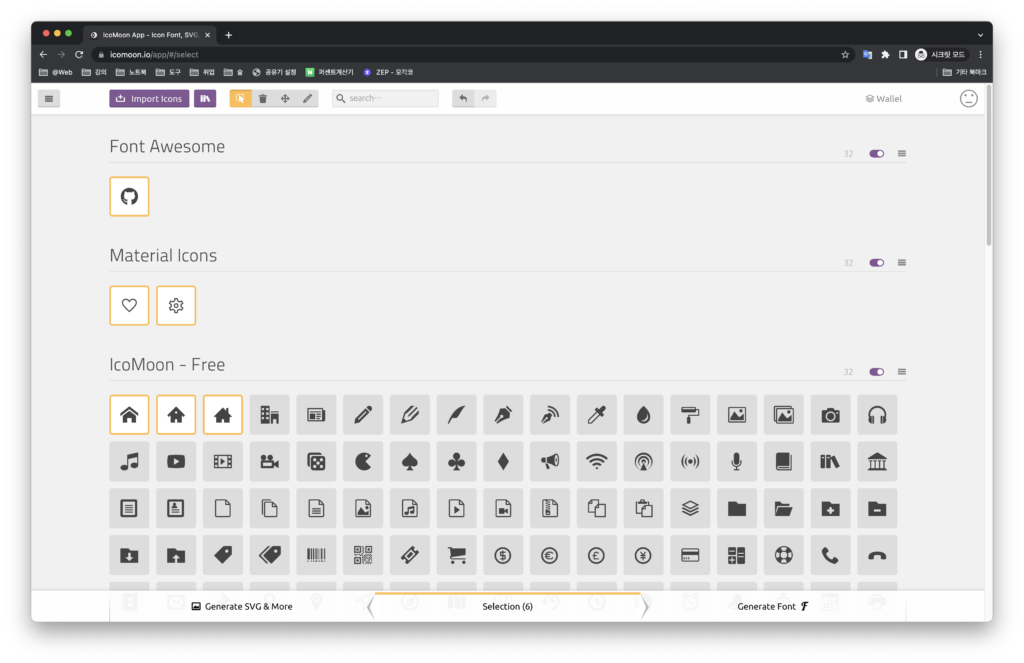
Material Icons과 Font Awesome의 아이콘을 Import 해봤다.
Untitled Set 우측의 햄버거 바를 누르면 나오는 Dropdown 메뉴 중 Properties에서 각 Set의 정보를 수정할 수 있고 해당 Set에 아이콘을 추가로 불러와 등록할 수 있다.
이렇게 하면 어떤 게 Font Awesome인지, Material Icons인지 구분하여 관리할 수 있어 편리하다.
폰트 생성

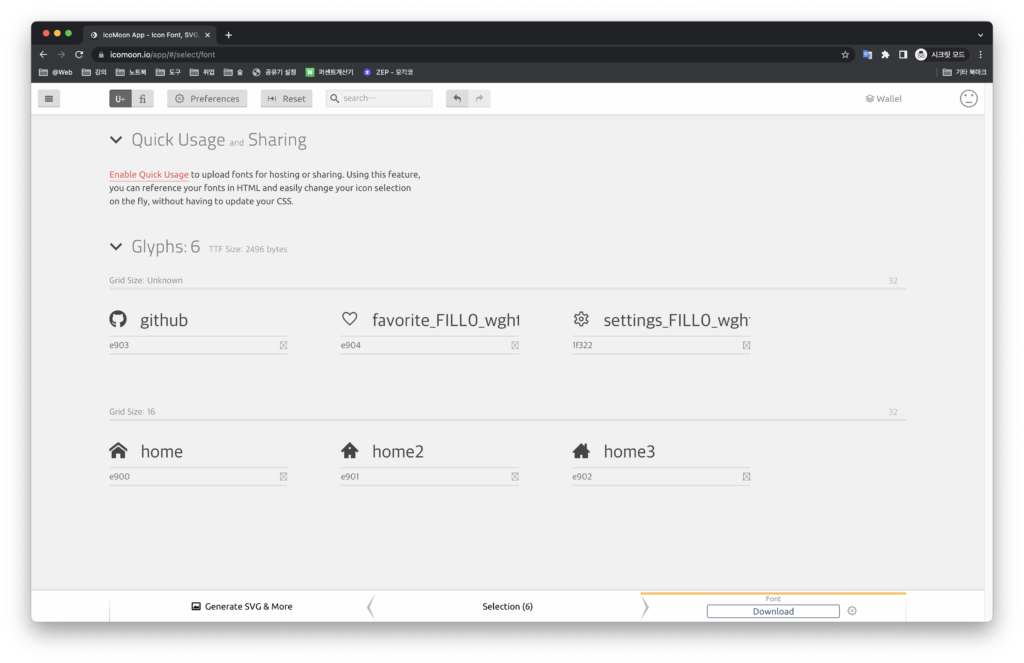
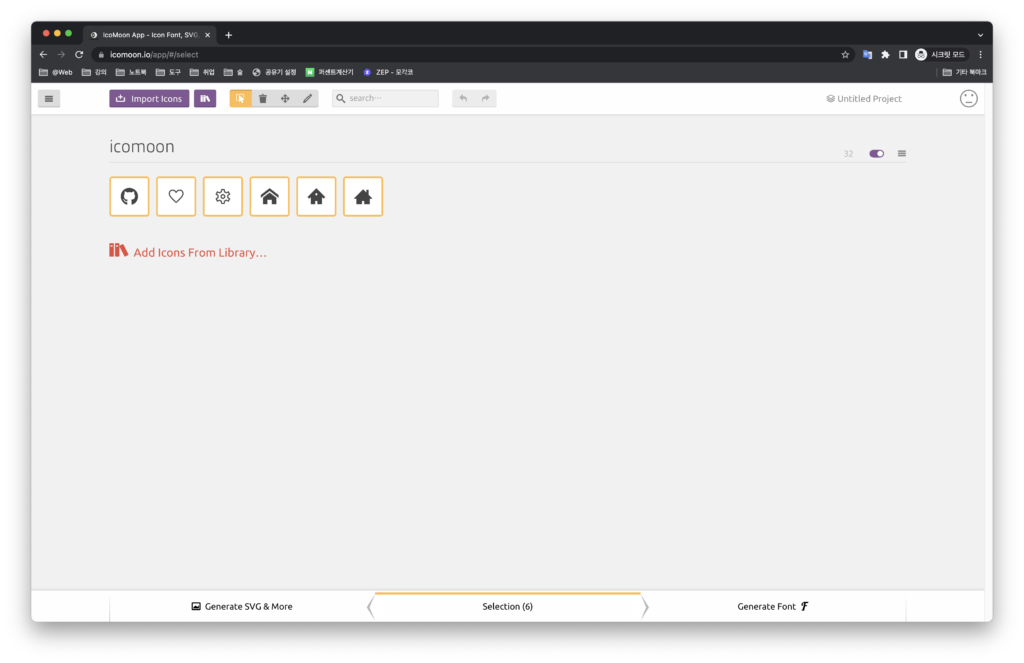
사용하고자 하는 아이콘을 적절한 Set에 Import하고 정보를 알맞게 변경해 줬다면, 화면처럼 꼭 아이콘을 선택해야 사용할 수 있다.
원하는 아이콘을 선택하고 우측 하단의 [ Generate Font ] 버튼을 눌러 폰트를 생성한다.

내가 선택한 아이콘과 각 아이콘의 정보를 한눈에 볼 수 있는 페이지로 전환되고
아이콘의 이름을 직접 변경할 수 있고 CSS Presudo-element(::before, ::after)에서 사용할 수 있는 규칙 이름도 변경할 수 있다.
잘 모르겠으면 기본으로 두는 게 좋고 개인적으로는 Font Awesome, Material Icons 등 다양한 아이콘을 섞어서 사용 중이라면 이름을 변경하지 않는 걸 추천한다.
그래야 favorite가 font awesome인지, material인지 찾기 쉬워지기 때문이다.
아, Quick Usage and Sharing을 사용하면 유료이기 때문에 그냥 살며시 넘어가자.
다운로드
모든 준비가 끝나면 우측 하단의 버튼에 활성화된 다운로드만 누르면 되는데,
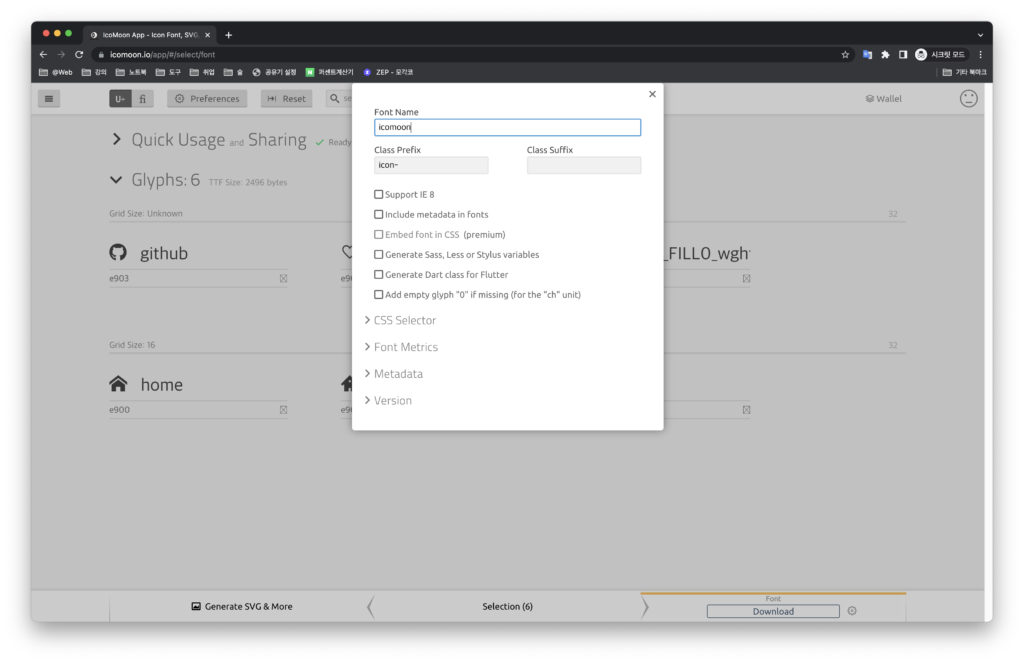
그 전에 톱니바퀴 아이콘을 눌러 마무리 설정을 꼭 하길 바란다.

폰트의 이름, Prefix, … 등등 기타 생성 방식을 정의할 수 있기 때문에 폰트를 사용할 자신의 프로젝트에 맞게 조절하자.

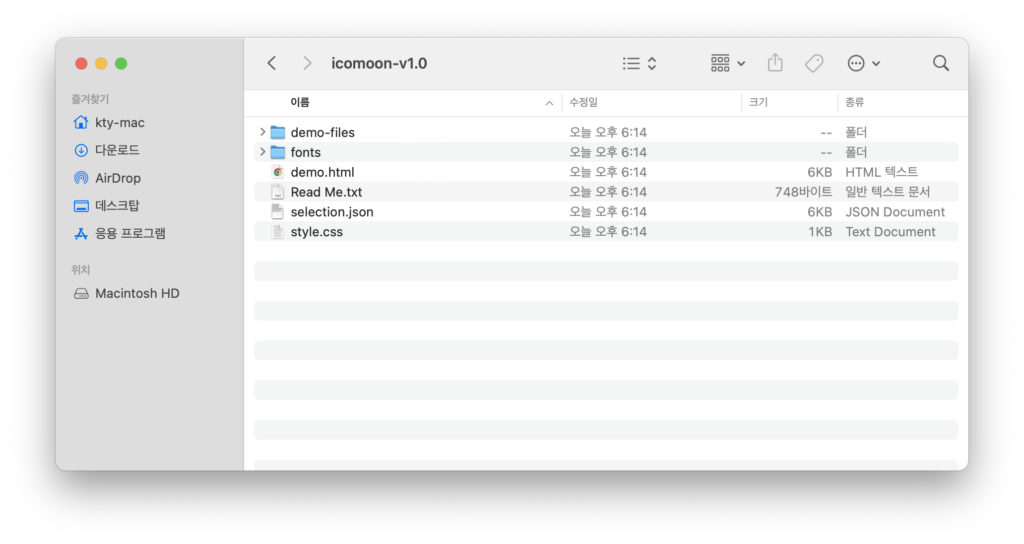
받은 파일을 압축 해제하면 여러 파일이 나오는데, 여기서부턴 일반적인 폰트 사용법과 동일하다.
fonts 폴더에 있는 폰트 파일을 컴퓨터에 설치하면 Figma나 포토샵 등 디자인 툴이나 다른 프로그램에서 폰트처럼 사용할 수 있으니, 디자이너분과 협업해서 아이콘 폰트를 관리하면 좋겠다.
⚠️ 주의사항
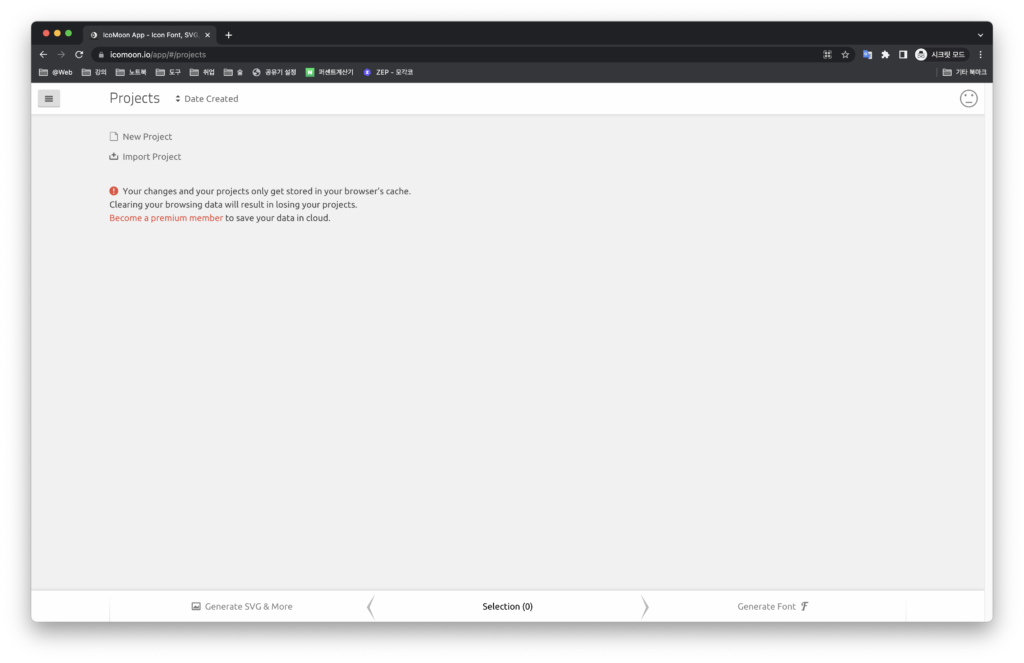
우리는 지금 “무료 버전”을 사용하기 때문에 계정을 분실하거나, 쿠키를 지우면 기존에 열심히 만든 프로젝트가 사라지게 된다. (나 울어)

이럴 땐 프로젝트 관리 페이지에서 아까 압축 해제한 파일 중 “selection.json” 파일을 Import 해주면 된다.

그럼 정보를 분실하지 않고 계속 관리할 수 있다.
무료 버전을 계속 사용한다면 selection.json 파일을 분실하지 않게 주의하자…
안그럼 운다… 😢
직접 만든 SVG나, 로고 등도 추가할 수 있는데 그건 다음에…