Raphael
2단 형식의 스킨입니다.
자주 사용하지 않는 위젯은 하단으로 이동시키고 자주 사용하는 위젯은 우측에 설정하여 더 편하게 사용해보세요.
스킨 옵션을 통해 블로그 가로 길이, 본문/사이드바 너비, 사이드바와 본문 위치 변경을 손쉽게 하실 수 있습니다.
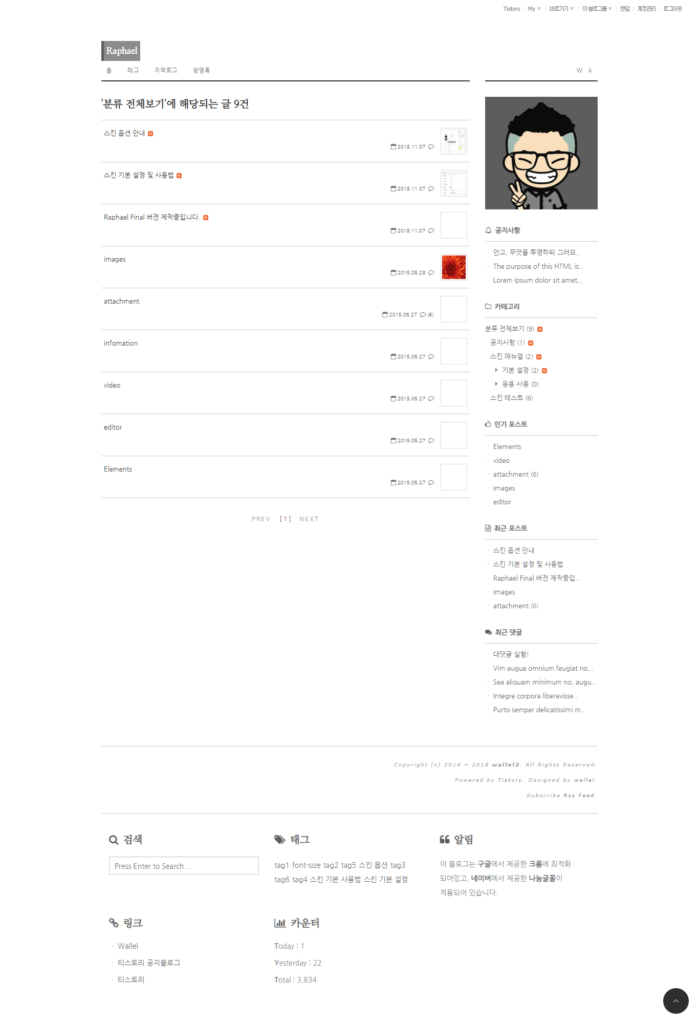
스크린샷
다운로드
감사합니다.
라이센스
수정사항
2018.11.08 - Final 1.0
라파엘 스킨이 Final 버전으로 업그레이드 되었습니다.
이후 라파엘 스킨은 새로운 기능에 대한 도입은 중단하고 버그 패치만 진행될 예정입니다.
Final로 변경되며 수정된 사항은 아래 리스트를 참고해주세요.
1.0 패치 기록
Final 버전으로 전체 수정되어 최초 배포합니다.
1. SSL 인증서 대응
SSL 인증서에 대한 대응 패치를 진행했습니다.
2. common.js 파일 수정
불필요한 기능을 제거하고 기존 코드를 개선했습니다.
3. HTML4 → HTML5 수정
HTML4로 마크업되어 있던 코드를 HTML5에 맞게 수정했습니다.
4. 모바일 확대 제한 해제
모바일에서 두손가락으로 확대하는 기능을 막은 것을 해제했습니다.
5. 치환자 수정
첫 페이지에서 블로그 제목이 2번 중복으로 나오는 부분을 수정했습니다.
6. 방명록 및 댓글에 날짜 표기 오류 수정
방명록과 댓글에 날짜가 나오지 않는 문제를 수정했습니다.
7. 트랙백 기능 제거
티스토리에서 서비스 중지한 트랙백 기능을 제거했습니다.
기존 트랙백 또한 더 이상 출력되지 않습니다.
8. core.css, style.css 파일 분리
style.css 파일에 있던 스킨 관련 스타일을 core.css 파일로 이전했습니다.
사용자 분들은 style.css 파일에 스타일을 override 하여 사용하시면 됩니다.
이후 스킨 패치가 진행되도 style.css 파일의 내용을 패치버전으로 복사/붙여넣기 하면 손쉽게 기존 스타일 수정사항을 유지할 수 있습니다.
9. 블로그 인기글 위젯 추가
블로그 인기글을 표시하는 위젯을 추가했습니다.
10. 위치로그 → 지역로그 명칭 변경
기존에 '위치로그'라고 명시했던 메뉴명을 티스토리 공식 명칭인 '지역로그'로 변경했습니다.
11. 페이지 상단으로 이동하는 버튼 수정
페이지 상단으로 이동하는 버튼의 모양 및 효과를 변경했습니다.
기존 이미지에서 CSS로 교체하고 클릭했을 때 애니메이션에 대한 script를 수정했습니다.
12. 반응형 수정
반응형 부분이 수정되었습니다.
기존에 이미지로 제작되어 있던 버튼을 CSS로 교체하여 아주 작은 퍼포먼스를 더했습니다.
사이드바가 열리는 모습과 상단 메뉴가 열리는 모습이 개선됐습니다.
13. 스킨 옵션 추가
티스토리에 새롭게 추가된 옵션 기능을 활용해 스킨 자체에 옵션을 추가했습니다.
추가된 옵션은 다음과 같습니다.
- 블로그 전체 가로길이 조절
- 좌측 사이드바
- 본문 크기 조절
- 사이드바 크기 조절
1.2.0
- 본문에 이미지가 없는 경우, 목록 썸네일이 빈공간이 나와야 하는데 이미지가 깨진 상태로 출력되는 버그를 수정
(티스토리에서 뭐 건드리나..)
1.1 사용자는 첨부된 스킨파일을 받고, ygal-edit.js 파일만 덮어씌우면 됩니다.
1.1.0
- 누락된 파일 (blank.png) 파일 추가
- 목록 썸네일의 가로길이가 길 경우 테두리 밖으로 뛰쳐나가는 오류 수정 (style.css)
- 목록 썸네일 이미지의 크기를 R320x0 에서 C50x50 으로 수정 (ygal-edit.js)
1.0 사용자는 첨부된 스킨 파일 받고, blank.png 파일과, ygal-edit.js 파일을 업로드 하고, style.css 파일의 내용을 덮어씌우면 됩니다.