스킨 메뉴에서 바로 적용하는게 아닌, 다운받은 티스토리 스킨 파일의 설치방법이다.
스킨을 처음 설치하거나, 설치한 스킨이 제대로 작동하지 않는다면 아래 step을 천천히 따라해볼 것.
step 1 – 파일 업로드

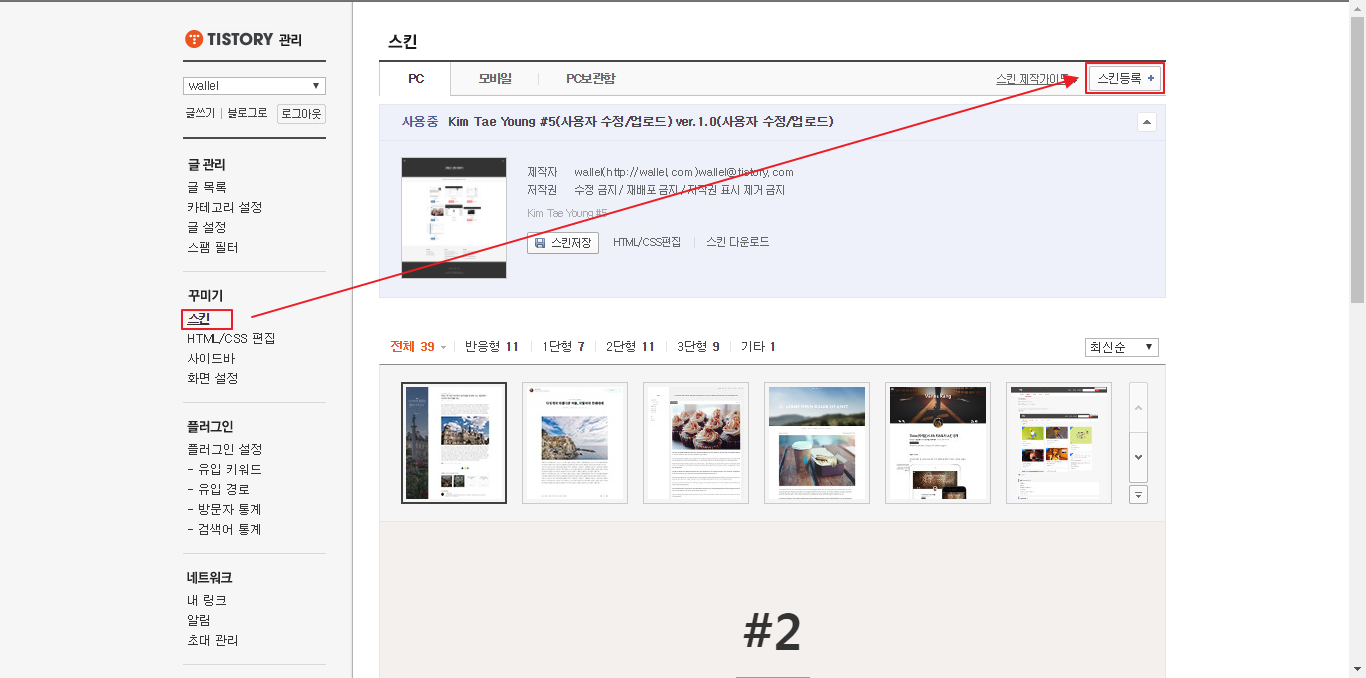
- 관리자 화면 > 스킨 > 스킨 등록으로 접속한다.

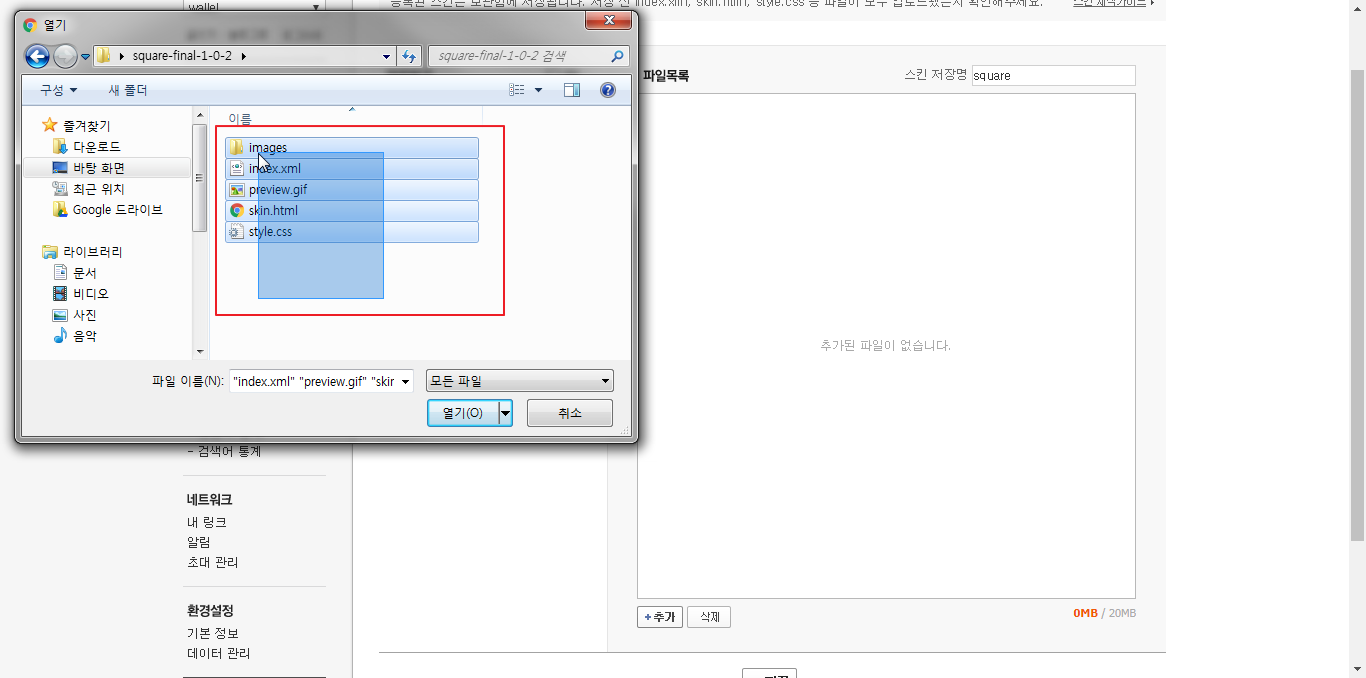
- 다운받은 파일을 추가(첨부)한다.

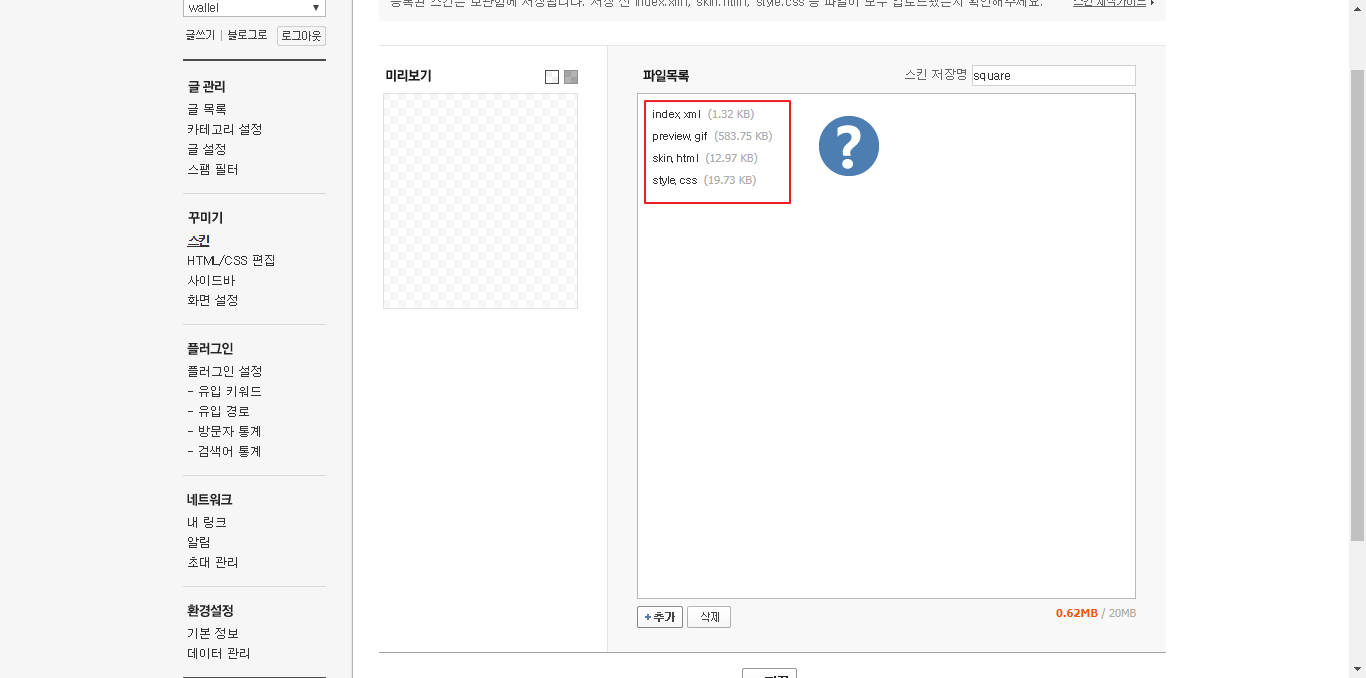
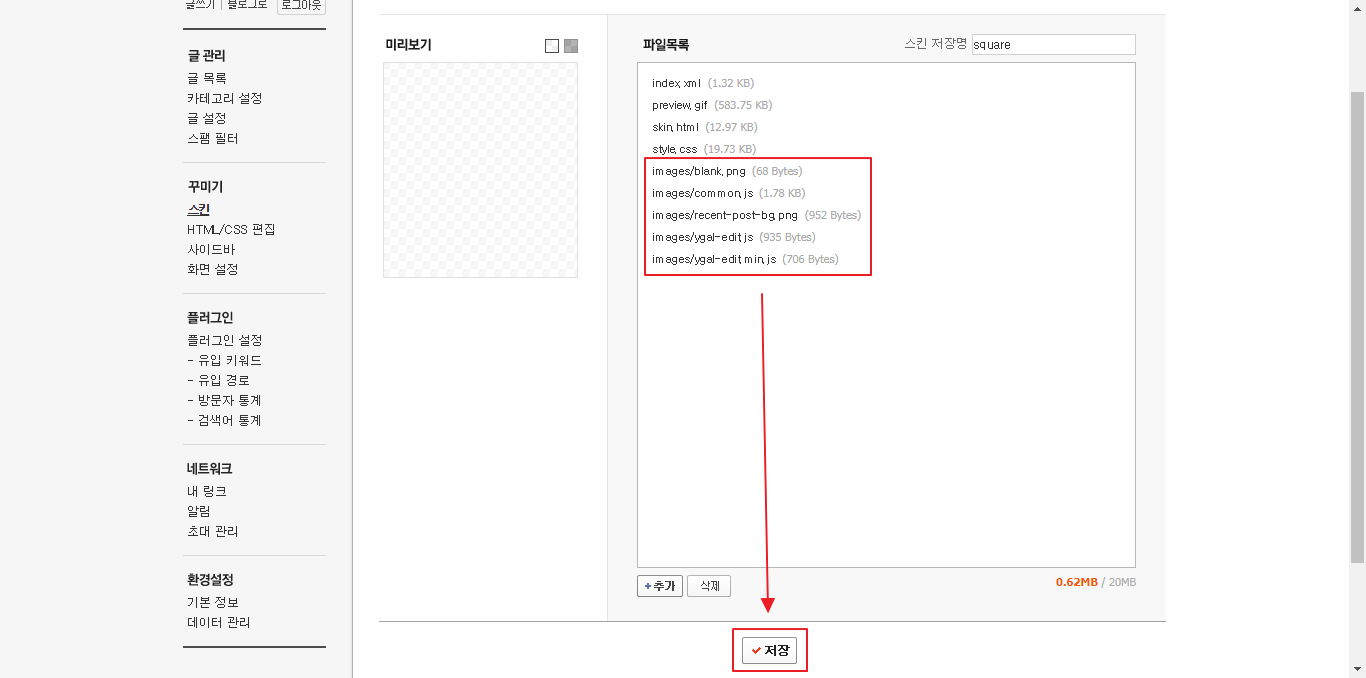
- 전체 드래그를 하여 첨부를 하면 스크린샷과 같이 images 폴더의 파일이 누락된다.
스킨에 따라 images 폴더 내에 js등의 파일들이 들어있는 경우가 있는데 위와 같은 오류를 놓치고 스킨을 등록할 시 스킨 오류가 발생한다.

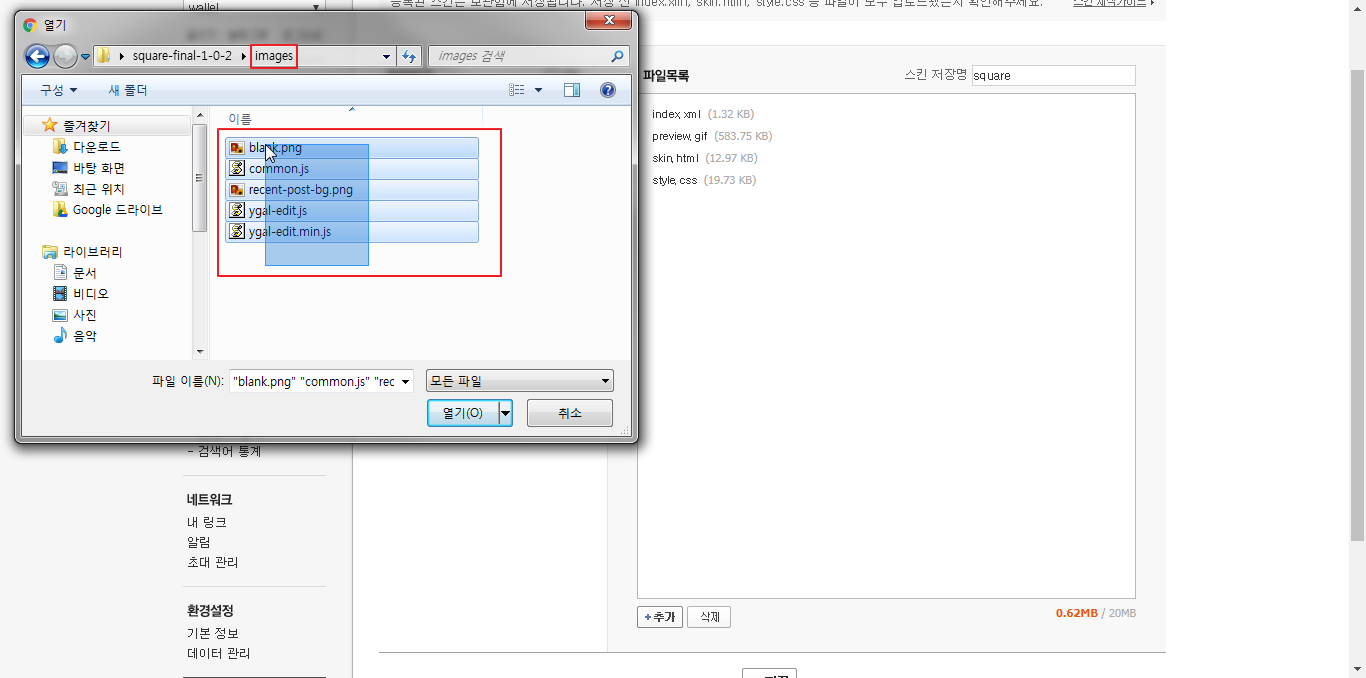
- 추가 버튼을 다시 눌러 images 폴더 내 파일을 첨부한다.

- 스크린샷과 같이 images 폴더 내 파일까지 전부 완벽하게 첨부가 되었다면 저장 버튼을 눌러 스킨을 저장한다.
스킨 적용이 아니라 저장임을 명심하자.
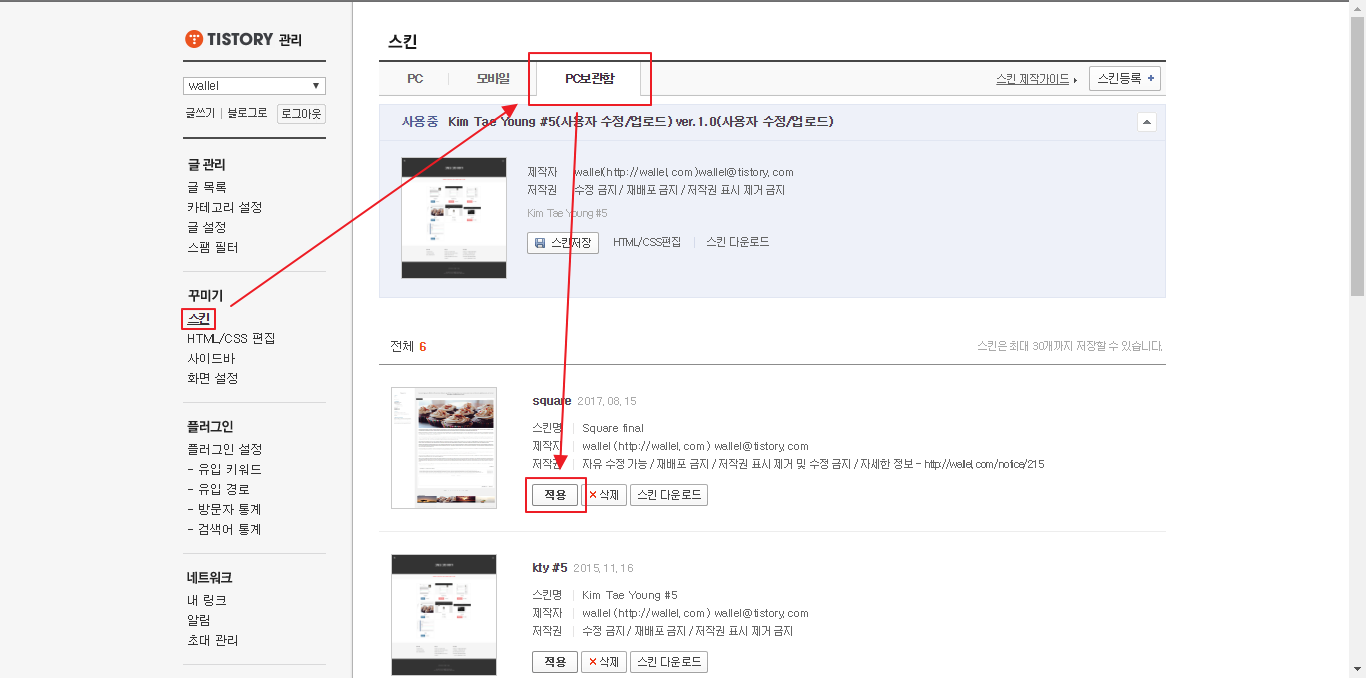
step 2 – 스킨 적용

- 다시 스킨 메뉴로 접속해 PC보관함에서 등록한 스킨을 찾아 적용 버튼을 누르면 된다.
마치며
스킨 오류가 발생하는 대표적인 원인 중 하나가 images 폴더 내 파일의 누락이다.
주로 전체 드래그 하여 파일을 올리기 때문이다.
간단하지만 왕왕 발생하는 오류이기에 작성했다.
wallel.com에서 배포하는 스킨 외에 더 다양한 스킨은 티스토리 스킨 페이지를 참고하자.